
15 Sep ? 10 tendencias de diseño web para el 2019
Las tendencias de diseño web cambian muy rápido. Si comparamos las páginas de algunos años atrás con las actuales, la diferencia es brutal y notoria. De lo que sí estamos seguros es que en el diseño web, la rapidez es un factor clave.
Sin olvidar la estrategia creativa detrás de todo, claro está.
En esta era 3.0, siempre es importante estar al día con las tendencias de diseño web y la funcionabilidad de las mismas. No es cuestión de aplicar toda la lista de tendencias en tu página, eso no hará mejorar tu diseño web. La idea es evaluar y aplicar lo que realmente necesita tu proyecto e ir por ello.
Aunque no hay una fórmula maestra del éxito, hemos recopilado varias máximas, para implementarlas en tu marca o tu personal branding. Todo parte de un buen mix:
Personalización, sencillez, limpieza, armonía, grandiosidad, poder visual, colorido, interactividad, experiencia de usuario = Diferenciación.
Entonces;
A lo que vinimos: 10 tendencias de diseño web para este 2019
No podemos jugar con la paciencia del usuario, la idea es captar la atención lo más rápido posible y, así, poder capitalizar tu objetivo.
1) Prioridad número 1: Dispositivos móviles (web responsive)
A la hora de desarrollar el diseño web de tu site, toma en cuenta el mobile como prioridad. De ahí provendrá mucho de tu tráfico, incluso mucho más que el de ordenador de escritorio.
Esto quiere decir que los sitios web responsive y optimizados para dispositivos móviles, son obligatorios para cualquier página web. Y el papá de los helados de los navegadores, premia esto con buen posicionamiento web (SEO).
2) Protocolo de seguridad clave: usa HTTPS
El navegador más usado “Google Chrome” esta siendo cada vez más exigente con este requisito de seguridad y quiere que cada web esté protegida por el protocolo SSL.
Es por eso que recomendamos, con los ojos cerrados, mantener tu página web protegida y pasar de HTTP a HTTPS. Algunos de los motivos son:
- Protege la privacidad de tus usuarios
- Es una señal de posicionamiento orgánico (SEO)
- Los navegadores marcan tu web con HTTP como NO segura
- Protege tus contenidos y tu marca
- Te protege de los anuncios
- Mejora la analítica de tu sitio web
El mayor beneficio que el protocolo SSL te brinda, es el SEO.
Sí, este simple protocolo de seguridad hace que Google te premie por tenerlo y te ayuda al posicionamiento de tu página web. Y mientras mejor posicionado esté tu sitio web, más posibilidades tendrás de llegar a tu audiencia.
¿Estás en Ecuador y necesitas ayuda con esto? ¿O tu empresa no tiene sitio web?
3) El uso creativo de los Chatbots

Además de divertidos y rápidos, los chatbots pueden ayudar a la experiencia de usuario en tu página web. Ajustándose y brindando una atención personalizada a tus visitantes.
El uso del chatbots en una web, disminuye el rebote (bounce rate: El porcentaje de visitantes que dejan la página), además incrementa el tiempo de navegación de la misma. Y adicionalmente, ayuda al SEO.
Los chatbots son rápidos y están siempre disponibles.
4) El minimalismo
El minimalismo dentro de las tendencias de diseño web para el 2019, consiste en lograr una fusión del diseño y funcionalidad, lo más sencillo posible, solo usando lo que realmente necesitamos para evitar la confusión del usuario mientras navega tu página. Hay que eliminar todos los elementos inútiles.
MENOS ES MÁS.
En el diseño minimalista el contenido es el que manda, las formas geométricas predominan, grandes fotos de fondo y tipografías limpias. Además que mejora el rendimiento de tu página.
5) Cinemagrafías

Son fotografías en las que ocurre una acción de movimiento menor y repetida. A diferencia de la animación GIF, las cinemagrafías son un video de alta calidad que se repiten de manera continua y automática cada vez que le usuario navega tu sitio web.
Estos elementos animados en el diseño web, atrae la atención del usuario y lo ayuda a familiarizarse con el sitio web y su contenido, por eso se encuentran dentro de las tendencias de diseño web para el 2019.
6) Tipografías a mano (Handmade)
Este uso tipográfico cada vez es más popular, ya que le brinda a tu página web una personalidad exclusiva, aunque el uso de estas fuentes depende de la categoría de la página y lo que quieras trasmitir.
7) El boom del diseño modular:
El estilo modular de Pinterest se verá más seguido en los diseños web del 2019, ya que estas galerías despiertan más el interés de los usuarios de una manera simple, mostrando variedad.
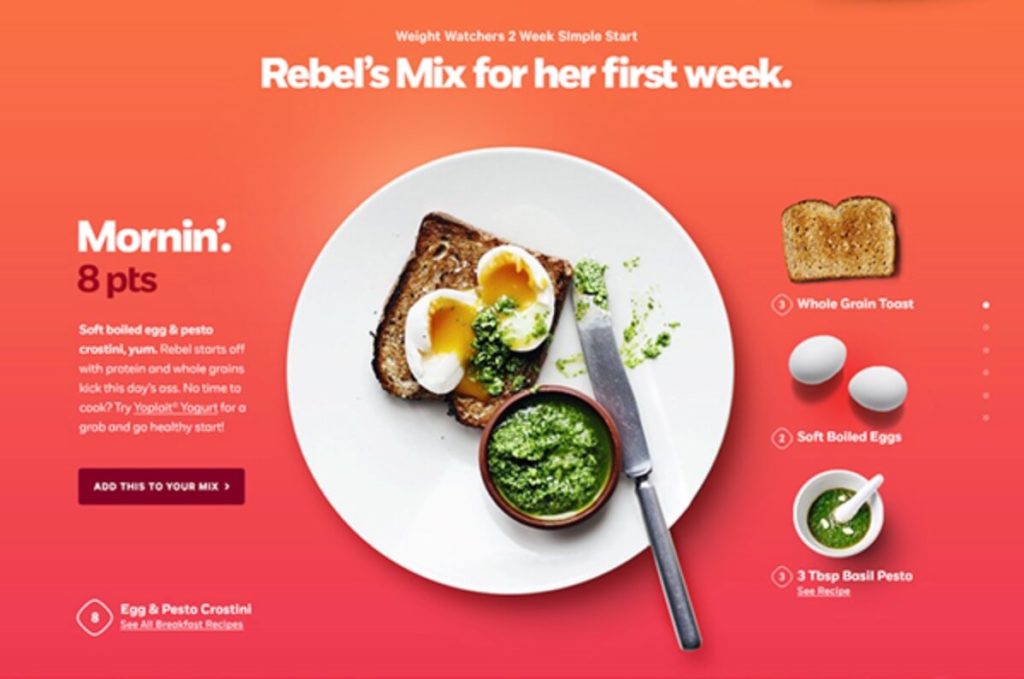
8) Colores brillantes y gradientes
Una de las tendencias gráficas que se viene usando, y continuará, es el uso de colores brillantes y manejo de degrades de varios colores, o aplicados sobre imágenes. No es recomendable sobre cargar el sitio con estos elementos, pero usados con prudencia le pueden dar un look fresco, vistoso, moderno y creativo.
9) El uso de videos en la creación web
Los videos siempre serán tendencia, sería un error decir que esto es lo que va a mandar el año 2019. Es obvio y está demostrado que en la navegación web el video siempre será más llamativo que una imagen estática.
¿Por qué crees que nuestro amigo Mark «el capo» Zuckerberg, incluyó esta opción a los covers de Facebook?
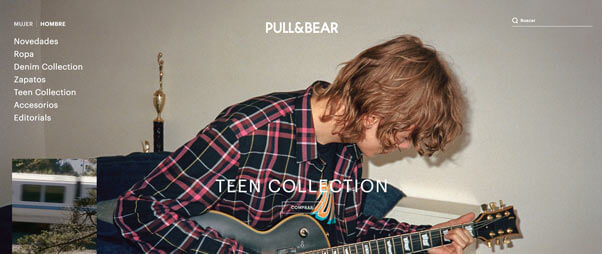
10) El llamado diseño HERO: Imágenes grandes
Enormes cabeceras responsive, que se adapten a todas las pantallas, esas que abarcan todo el ancho del explorador, seguirán siendo una de las tendencias de diseño web para este 2019 a seguir.












No Comments